苹果通用链接(Universal Links)配置方法
前言
Seamlessly link to content inside your app, or on your website in iOS 9 or later. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
什么是通用链接:
点击某个 https 链接时,若该手机已安装关联此域名的 App , 则点击链接跳转到 App ,反之通过 Safari 浏览器打开。
App
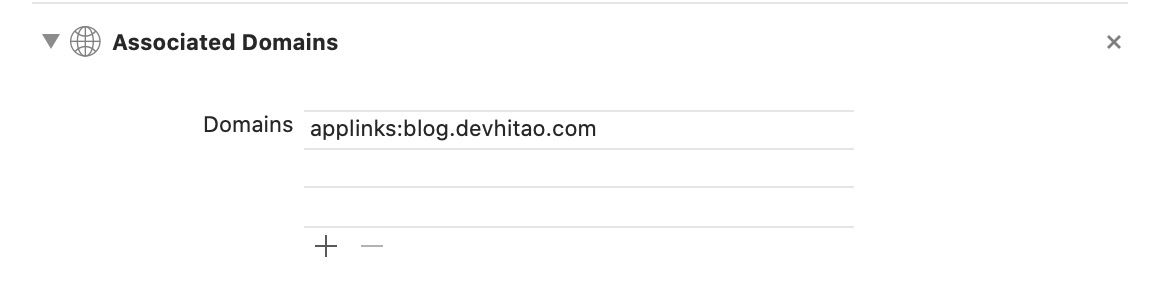
1、在 App 中添加要关联的域名,支持通配符域名,特定域名不超过 20 - 30 个,例如:

关联域名
2、在 application:continueUserActivity:restorationHandler: 方法中对其请求进行处理,若符合 App 要求直接进行处理,若不符合,给出其提示。
Server
将创建好的 apple-app-site-association 文件上传到 HTTPS Web 服务器根目录下或者其 .well-known 子目录下。上传后能够通过 url 直接访问到而不经过转发或重写,比如:https://blog.devhitao.com/apple-app-site-association 或 https://blog.devhitao.com/.well-known/apple-app-site-association
apple-app-site-association 文件内容(JSON)格式:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15{
"applinks": {
"apps": [],
"details": [
{
"appID": "teamid.com.devhitao.blog",
"paths": [ "/*", "/m/*", "NOT /resume/*"]
},
{
"appID": "teamid.com.devhitao.app",
"paths": [ "*" ]
}
]
}
}
验证
完成上述配置之后,需要验证是否能够工作,验证方式:先各自验证,然后再联合验证。
首先从 App 端开始验证,在 备忘录 中输入关联的链接,比如:https://blog.devhitao.com/,验证是否能够直接打开 App ,若打开网页,则说明 App 端配置有误。
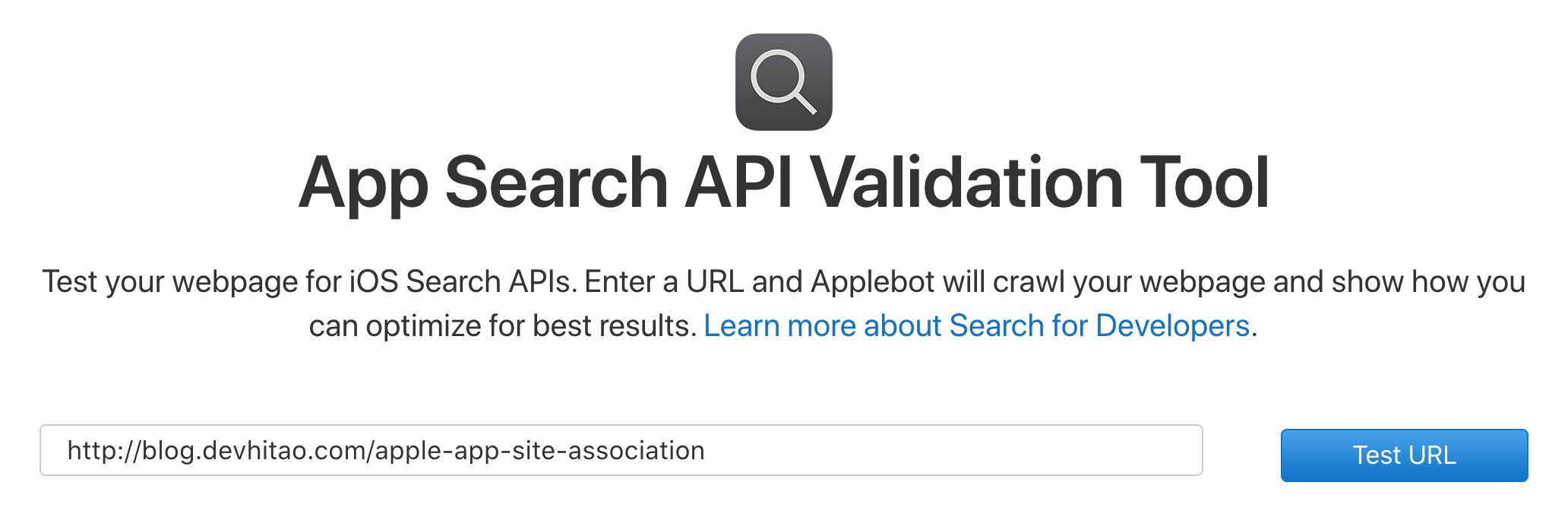
然后验证 Server 端是否配置成功,可以通过 App Search API Validation Tool 网站验证 Server 端配置文件是否生效,在输入框中直接输入 apple-app-site-association 文件所在路径,比如:

验证配置文件是否正常
若提示 Error no apps with domain entitlements 此错误,说明 Apple 能够解析到服务端内容,但并未发现关联此域名的 App ,则可以忽略,需要在 App 端关联该域名。
最后若服务端和 App 端配置正确,在 Safari 中打开关联的网址,顶部会提示“在 xxx App中打开”,例如:

在 Safari 中打开,会提示“在“郭工笔记”App中打开”
其他
目前微信分享通过通用连接打开第三方 App , 若第三方通用链接配置有误,可能会出现二次跳转分享的情况。
若你对上述配置有猜疑,可以参考微信配置方式 apple-app-site-association ,在 Safari 中访问 https://help.wechat.com/sdksample/ 在页面上能够看到微信标识。
参考资料
文档信息
- 版权声明:自由转载-保持署名-非商用-非衍生 ( CC BY-NC-ND 4.0 )
